MaterialApp()을 사용하면,
구글에서 제공하는 여러가지 위젯들을 사용할 수 있다.
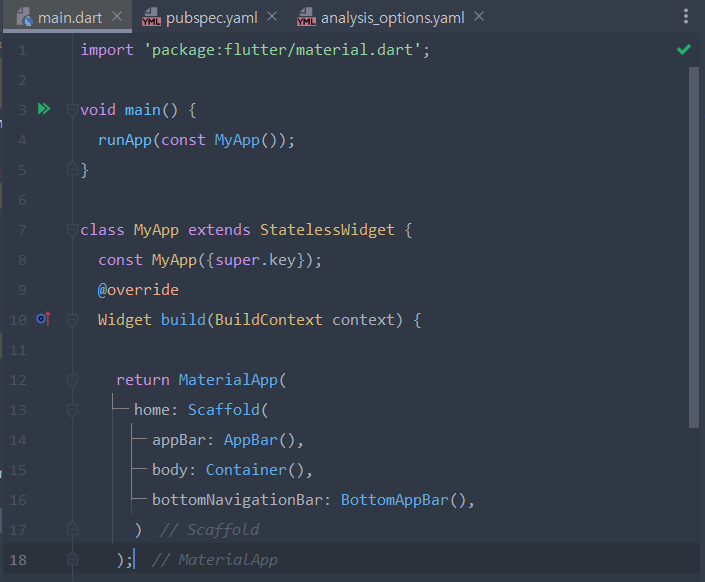
<앱 상단, 중앙, 하단으로 나누는 법 : Scaffolding>

: Scaffold()는 앱을 상, 중, 하로 나누어 주는 위젯
: 대부분은 앱들은 앱이 상단, 중간, 하단으로 나뉘어진다.


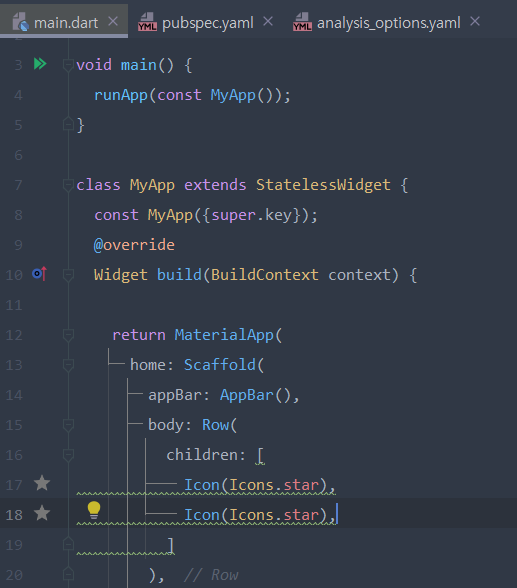
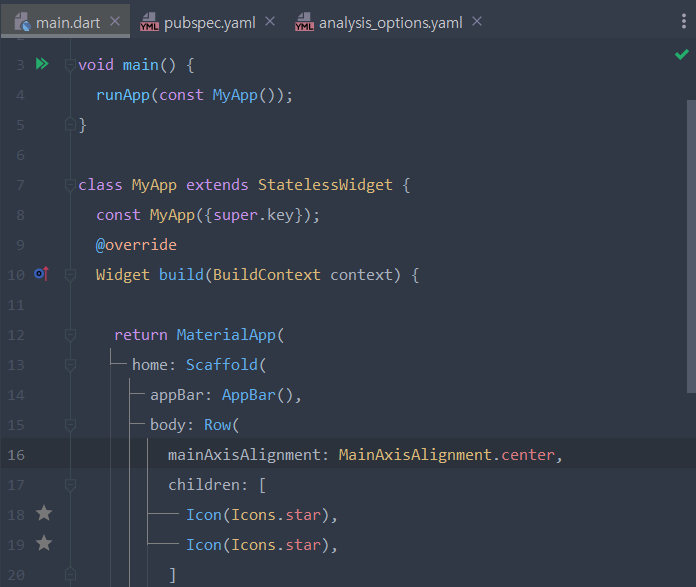
: 여러 위젯을 가로로 배치하는 방법 Row( Childern: [ ] ), Row위젯에 Children 파라미터를 사용하여 배치
: Children 뒤에 list형태로 내가 가로로 배치하고 싶은 내용들을 적어주면 된다.


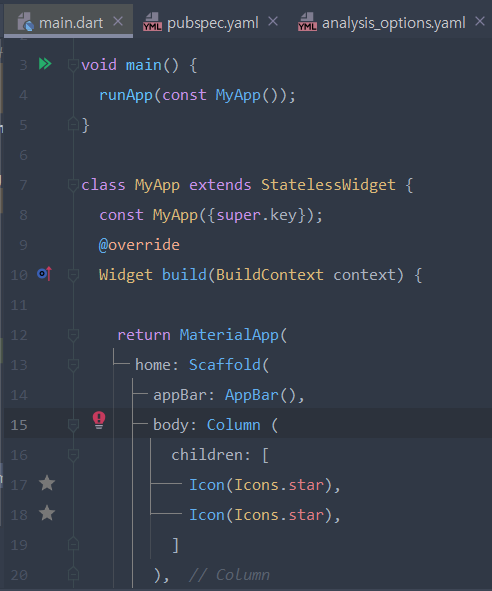
: 가로로 배치하고 싶으면 Row 파라미터를, 세로로 배치하고 싶으면 Column 파라미터를 사용하면 된다.
: 가로로 왼쪽 끝에 배치되어 있는 내용들을 가운데로 옮기고 싶다. Row 파라미터 안에 mainAxisAlignment 파라미터 사용

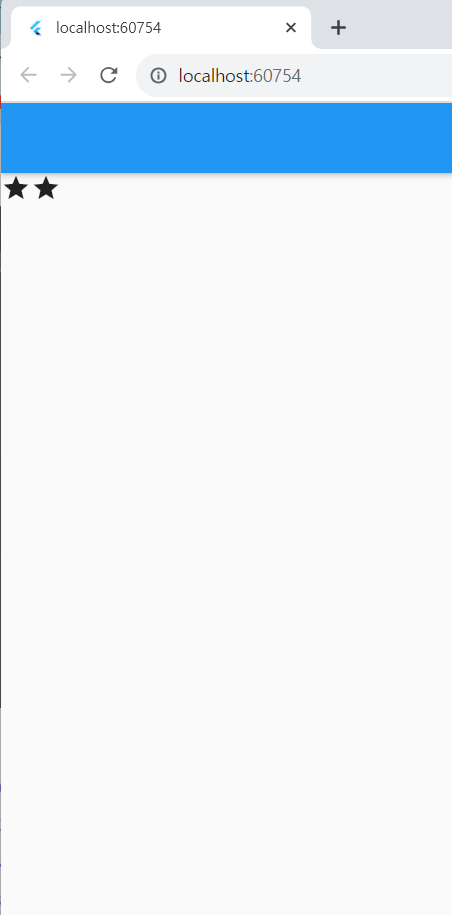
: MainAxisAlignment.center라면 이렇게 가운데로 아이콘이 배치된다.

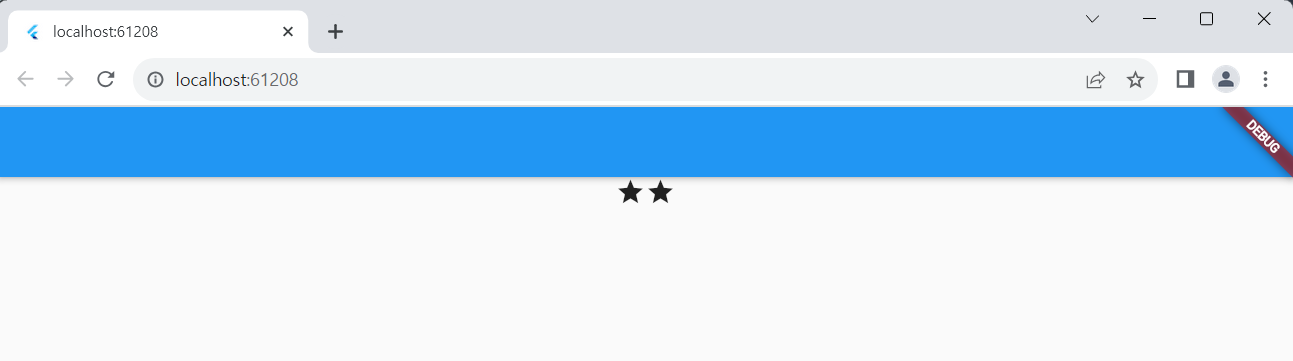
: appBar - body - bottomNavigationBar로 나누고, 상단과 중앙에는 Text()로 글자넣기, 하단에는 아이콘 추가하기
: MainAxisAlignment.spaceEvenly를 사용하면 각 내용들이 골고루 배치하게 된다.


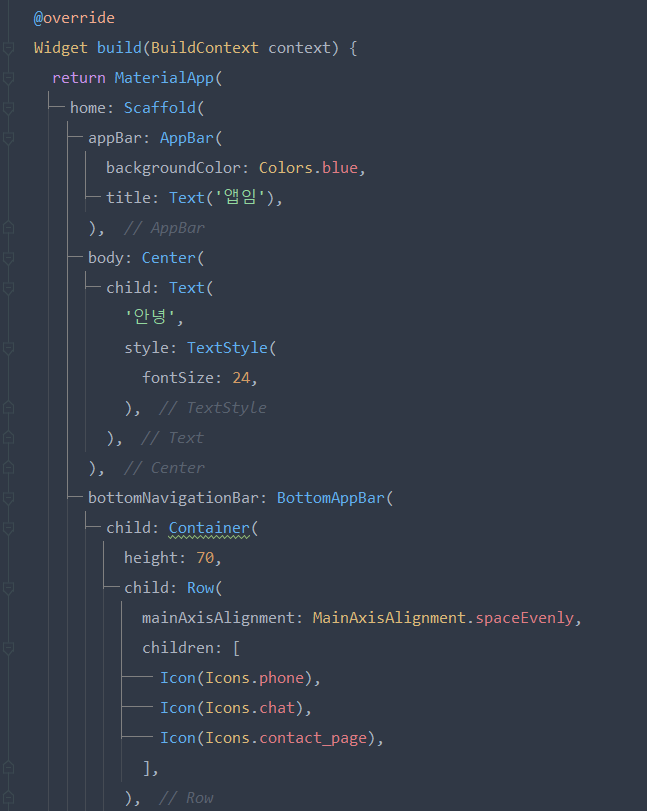
: 결과물, 하지만 아래 하단의 크기가 좀 더 늘어났으면 좋겠다.
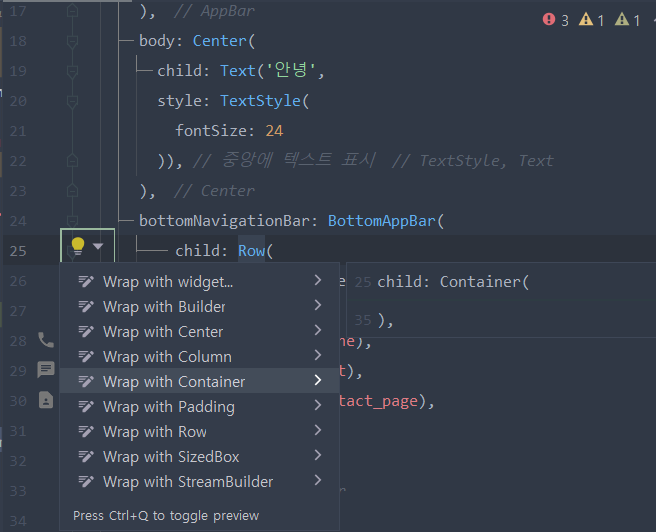
: child: Row 파라미터에 커서를 두고 전구를 누르면 자동으로 어떤 위젯으로 감싸줄지를 정할 수 있다. 안그래도 괄호 때문에 슬슬 짜증이 났었는데, 신세계 기능이다. 하단의 크기를 늘리기 위해서는 Container 위젯으로 감싸고, Container의 크기를 늘려주면 된다!
: Container(height: 내가 원하는 높이)로 높이 조정해주기
<마진 주기>


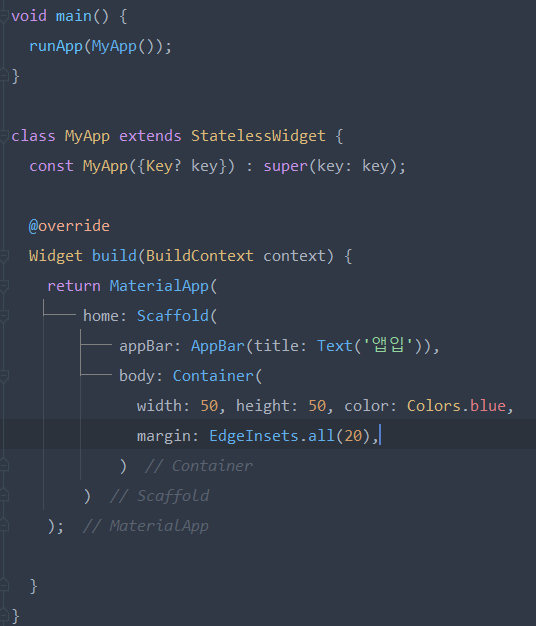
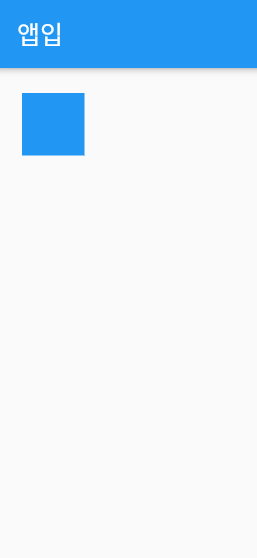
: 마진을 주고 싶을때는 Container 안에 margin 요소로 주면 된다. EdgeInsets.all()이면 상하좌우 모든 방면에서 20만큼 마진을 주겠다는 뜻.


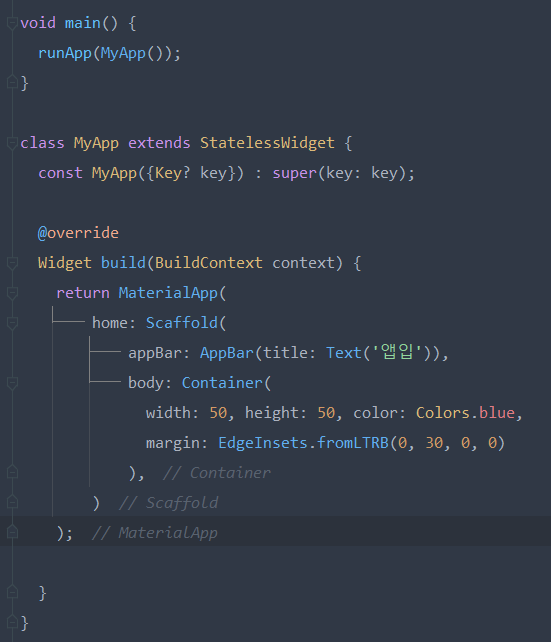
: EdgeInsets.fromLTBR(left, top, bottom, right) 순으로 마진을 줄 수도 있다. 이때는 all이 아니라 fromLTBR
<정렬하기>


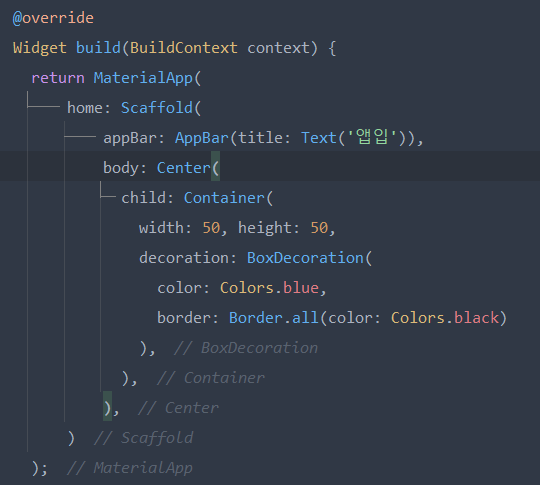
: 박스를 정 중앙에 위친시키고 싶다면 다시 Center()안에 담아주면 된다.
: 크기를 제외하고 나머지 요소들에 대해서 정의하고 싶다면 decoration: Boxdecoration()으로 정의해준다.
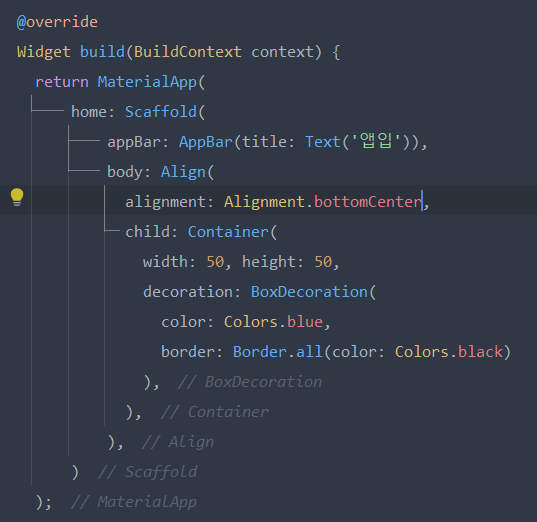
: 정중앙이 아닌 곳에 정렬을 원한다면 Align 위젯으로 감싸고 alignment를 정해주면 된다.


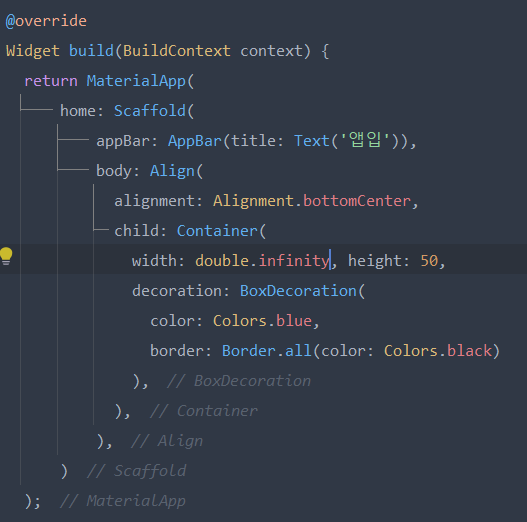
: 마지막으로 꽉채운 박스를 만들고 싶다면 width를 double.infinity로 채워주면 된다.
이번 강좌에서 배운 내용
1. 플러터 기본 레이아웃 만드는 법 => Scaffold
2. 플러터 박스 디자인 하는 법 => margin : container안에 마진 요소 주기, 정렬 : margin 요소로 감싸고 Alignment 정하기
'앱 개발' 카테고리의 다른 글
| [앱 개발] Flutter SDK is not found in the specified location / Scaffolding / Row(children : [다중 요소] / MainAxisalignment (0) | 2023.11.21 |
|---|---|
| [앱 개발] Flutter Typography와 Layout 만드는 법 (0) | 2023.11.05 |
| [앱 개발] Flutter 기본 위젯 (글씨, 그림, 아이콘, 박스) 추가하는 방법 ! (0) | 2023.11.04 |
| [앱개발] Flutter 설치와 개발 환경 설정하기 (1) | 2023.11.04 |



