<객체와 메서드>


객체에 값 할당하는 방법, 객체.프로퍼티 = '할당하고자 하는 값'
객체 프로퍼티 삭제하는 방법 delete.객체.삭제하고자 하는 프로퍼티
메서드는 객체에 따른 행동을 지정해주기에 유용한 함수!


for ~ in 반복문을 활용하면 객체 내의 프로퍼티들을 순회하면서 값을 가져올 수 있다.
날짜나 시간의 차이를 계산할 때는 Date 내장 함수를 사용할 수 있다. 이때 Date() 앞에 new를 적어 시간 객체 생성해준다.
<객체를 만드는 4가지 방법>
1. Object-Literal : {중괄호, 프로퍼티, 메서드 나열}하는 방법

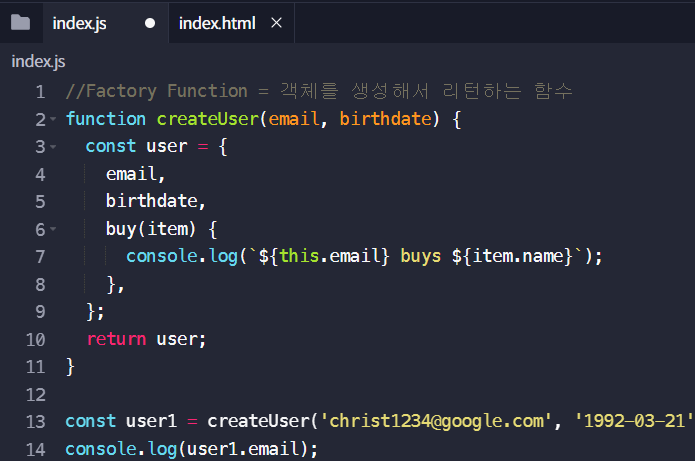
2. Factory Function : function 함수명 ( 인자 ) { 객체 프로퍼티, 메서드 }

3. Constructor function : 생성자 함수 사용하는 방법 function 대문자함수명( 인자 ) { this.프로퍼티, this. 메서드}

4. 가장 중요한 클래스 Class: class 클래스 명 { constructor(인자) {this.프로퍼티} 메서드 }

'자바스크립트 javascript' 카테고리의 다른 글
| [javascript] 자바스크립트 함수(function), 객체(object), 배열(array) (1) | 2024.01.01 |
|---|---|
| [javascript] javascript 기초 문법, 변수-대화상자-형변환-연산자-if 조건문, while 반복문 (0) | 2023.12.31 |

